導線改善
2015.10.27
【仮想ページビューってなに?】の疑問を解消する~導入から設置まで~

GoogleAnalyticsを活用してサイトのコンバージョン設定を行うときに『フォームの入力・確認・完了ページのURLが全部一緒だ!!』ということで設定が出来なかった経験はありませんか?
今回は『仮想ページビュー』を活用して、同一URLで遷移するフォームでコンバージョン設定を行うための方法を説明します。
[目次]
・まずはフォームの確認から
・次に設置前の準備
・設置から計測チェック
・最後に
【まずはフォームの確認から】
最初に『仮想ページビューが設定出来るフォームかどうか』を確認します。
入力・確認・完了それぞれのページに別々のトラッキングコードを設置するため、
・別々のトラッキングコードが設置出来ない
・一括で制御されている
場合は仮想ページビューの設定が出来ないため注意が必要です。
【次に設置前の準備】
仮想ページビューの作業は『対象ページに対象のトラッキングコードを設置する』ことなのですが、その設置するコードはどうやって作成すればいいのでしょうか。
こちらの説明をしていきます。
例)http://www.vantage.jp/contact/の場合
計測した際のURLに指定はないので参考として
入力:http://www.vantage.jp/contact/form1
確認:http://www.vantage.jp/contact/form2
完了:http://www.vantage.jp/contact/form3
こちらで計測したいと仮定します。
《修正前》
===========================================================
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-9796580-1′, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
===========================================================
《修正後》
===========================================================
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-9796580-1′, ‘auto’);
ga(‘send’, ‘pageview’,’/contact/form1′);
</script>
===========================================================
詳しく説明すると
ga(‘send’, ‘pageview’);
を
ga(‘send’, ‘pageview’,’/contact/form1′);
に変更します。
確認・完了ページのトラッキングコードも同様に修正すれば前準備完了です。
【設置から計測チェック】
各ページ用に準備したトラッキングコードを各ページのGoogleAnalyticsのトラッキングコードと張り替えます。
最も重要なのがその後のチェックです。
トラッキングコードを正しく修正出来ていないと間違ったURLが表示されたり、そもそも計測されないこともあるため注意が必要です。
《チェック方法》
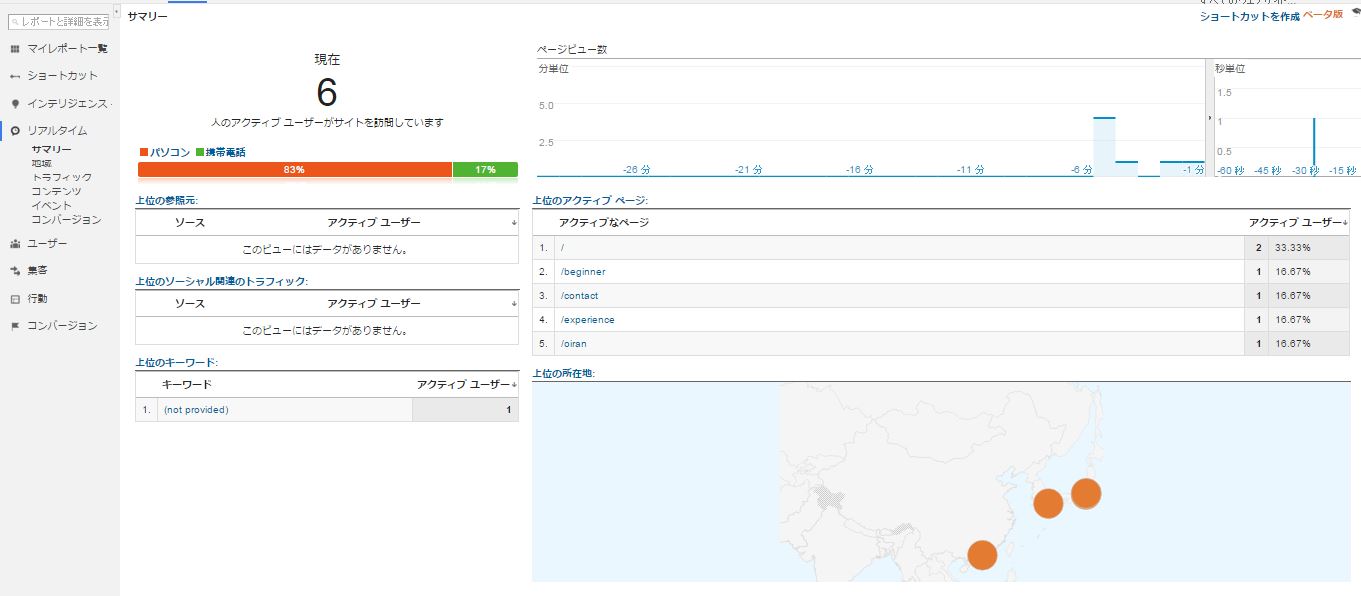
対象アカウントの『レポート』→『リアルタイム』→『サマリー』をクリック
こちらで計測出来ていれば設置&確認完了です。
【最後に】
仮想ページビューの設定後、最後にコンバージョン設定を上記のURLで設定すれば完了です。
【まとめ】
いかがでしたでしょうか。
お客様によっては『うちはGoogleAnalyticsのコンバージョン設定出来なくて、フォームの作り変えも考えてないから諦めてるんだ』と言われる方もいらっしゃると思います。
『仮想ページビュー』を活用し、お客様のサイトでコンバージョン設定出来れば、お客様の成果によりコミットしやすくなり、またお客様からの信頼の貯蓄も貯まるはずです。
今一度対象のお客様がいないか確認してみましょう。
あわせて読みたい記事はこちら!
More from my site
Deliways内検索Search
カテゴリーCategory




 お電話・メールでの
お電話・メールでの






















