- HOME>
- ランディングページの記事一覧>
- ランディングページのボタンについて
ランディングページ
2016.10.4
ランディングページのボタンについて

こんにちは!
今回はランディングページのボタンについてまとめてみたいと思います。
ランディングページでは、ページ訪問者に、ページ内で何かしらの行動を完遂させることが目的ですね。
その際に重要なのが、ページ内に設置されるボタンです。
ランディングページに様々な種類があるように、ボタンにも様々な種類があります。
ボタンはボタンの枠組みと、その中にあるテキストで構成されています。
その組み合わせで様々なボタンが形成されているのです。
それぞれについて考察してみたいと思います。
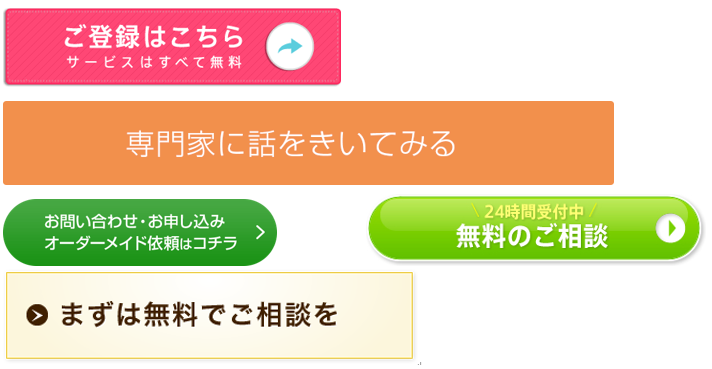
ボタン内にあるテキストについて

上記のように同じランディングページ内にあるボタンでも、記載されているテキストは様々です。
大きく5種類に分類されると思います。
・お問い合せ
・相談、見積り
・資料請求
・会員登録
・予約、申込み、購入
これらの種類の中からランディングページでプロモーションするサービスにはどれがふさわしいのか、考えてみましょう。
例えば、個人の方向けにポケットWi-Fiをプロモーションするのであれば、「お問い合せはこちら」よりも「ご相談はこちら」のほうが、お客さまは親身に相談に乗ってくれると思って頂けそうですよね。
特に深く考えずに「お問い合せはこちら」としてしまいがちですが、一歩立ち止まって、どの言葉が最適か考えて見るようにしましょう。
私個人的には、「会員登録」や「予約」等は、ランディングページ新規訪問者に対してハードルが高く感じるので、「相談」や「資料請求」あたりが良いのではと考えております。
また、お問い合せボタン内に「無料」と入れるだけで、ハードルはグッと低く感じます。
「ご相談はこちら」よりも「無料のご相談はこちら」のほうが気軽にお問い合せが出来ますよね。
ボタンのデザインに関して

ボタンはクリックやタップをされなければ意味がない?
本当でしょうか?
クリックやタップされることが目的であれば、目立つ色にしたり、立体感を出したり、装飾をしたり、と注目されるようにされるべきですが、上のように全てのボタンが注目されるようにデザインされているわけではありません。
なぜなら、ボタンひとつでランディングページのコンバージョン率はたしかに大きく変化しますが、ランディングページを構成する要素はボタンだけではないからです。
ランディングページでは、いかに訪問者のニーズに合わせてサービスのメリットを伝えることができるか、という点が大切です。
したがって、全体の構成やストーリー、戦略、色合いやデザイン、コンテンツが大切になります。
その中の一要素がボタンなのです。
つまり、ボタンはページ全体に合わせてデザインをすることがポイントです。
立体的なデザインかフラットなデザインか、ビビッドな色合いかシンプルな色合いか、丸みを帯びた形か四角い形か、ページに最適なボタンを考えていきましょう。
色合いに関しては以前の記事「ランディングページの色使いについて」あたりを参考にしてみてください。
ランディングページの色使いについて | webマーケティングの情報をデリバリー|Deliways
ボタン単体で見るのではなく、ページ全体で見たときに目立つようにデザインされているべきですね。
・まとめ
今回はランディングページのボタンについてまとめてみましたがいかがでしたでしょうか。結局、これ!と言った正解はないので、まずはふさわしそうなものを作成し、後々改善を重ねていくことが必要ですね。
正解がないとはいえ、コンバージョンしやすいデザインや長年の経験、ノウハウのようなものはあると思いますので、一度プロに依頼してみるのも良いかもしれません。
あわせて読みたい記事はこちら!
More from my site
Deliways内検索Search
カテゴリーCategory



 お電話・メールでの
お電話・メールでの






















