- HOME>
- ランディングページの記事一覧>
- ランディングページに動きを作る方法4選
ランディングページ
2016.11.10
ランディングページに動きを作る方法4選

こんにちは!最近ランディングページに生きがいを感じます。泣き虫です。
さて、本日はランディングページに動きを作る方法に関して考えてみたいと思います。
今回の動き、というのはjQueryやパララックスを使用した「実際に動く」ものではなく、ランディングページのデザインで強弱や抑揚をつけることができる方法に関してまとめます!
ランディングページは縦に長いページですので、デザインが一定だと見飽きられてしまい、離脱率が増加してしまう可能性があります。
そこで、ランディングページのデザインでは、あえて項目ごとにデザインを変更し、動きをつけることが効果的です。
今回はその方法を4つ、ご紹介します。
今回参考にするLPは下記です。
フォントサイズを変える

フォントサイズを全て同一にするのではなく、フォントのサイズを変更することでメリハリを付けるテクニックです。例えば、大切なテキストは大きく表示しアピールすることが出来ますし、文章の中の単語のサイズを変えだけでも動きを出すことができます。
特に伝えたい部分を大きく表示し、ユーザーに注目してもらいましょう。
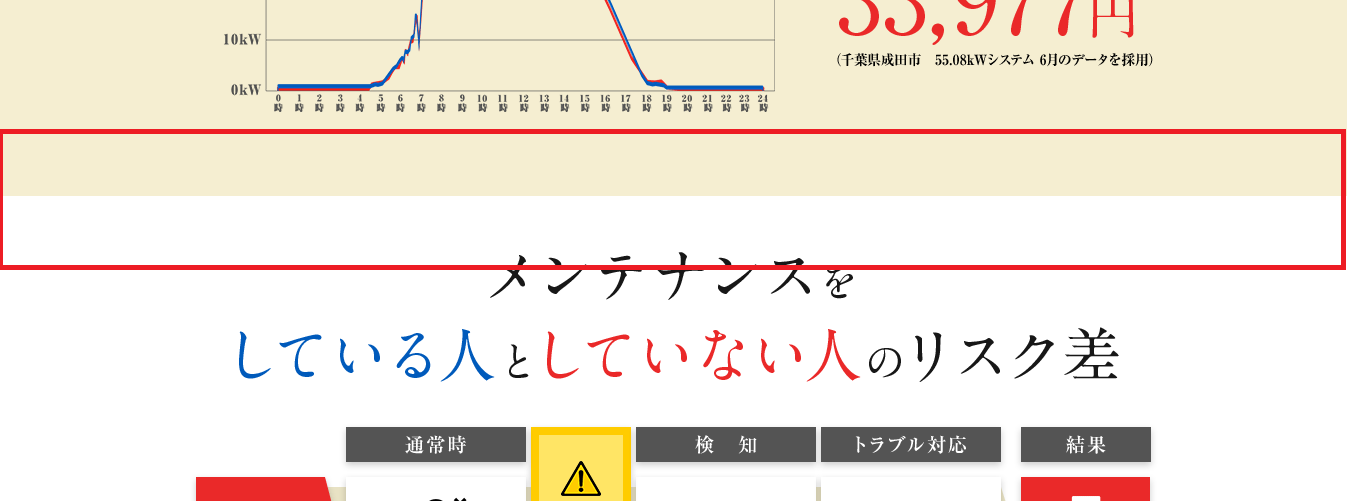
各コンテンツの色を変える

コンテンツごとに色を変えることで、コンテンツ間の切り替えを明確にするテクニックです。背景色や色合いを変えることでランディングページ全体のメリハリも増します。コンテンツごとの境目が明確になるので、ユーザー情報を整理して読み取ってもらい安くなるという効果もあるでしょう。しかし、色を使い過ぎてしまうと、色に着目されてしまうのでコンテンツの内容が頭に入って来づらくなってしまうという逆効果になってしまいますので、注意が必要です。適度に色やデザインを切り替えていきましょう。
コンテンツの配置を工夫する

各コンテンツのフォーマットを変更するテクニックです。例えば、テキストと画像の位置関係を変えているページはよく見ます。あるコンテンツでは左にテキストを配置し、右に画像を入れる。その次のコンテンツではテキストと画像の位置を交互にしてみる。と言った流れです。あえて目線を動かすようなデザインを行うことで、ページ全体にも動きをつけることが出来ます。
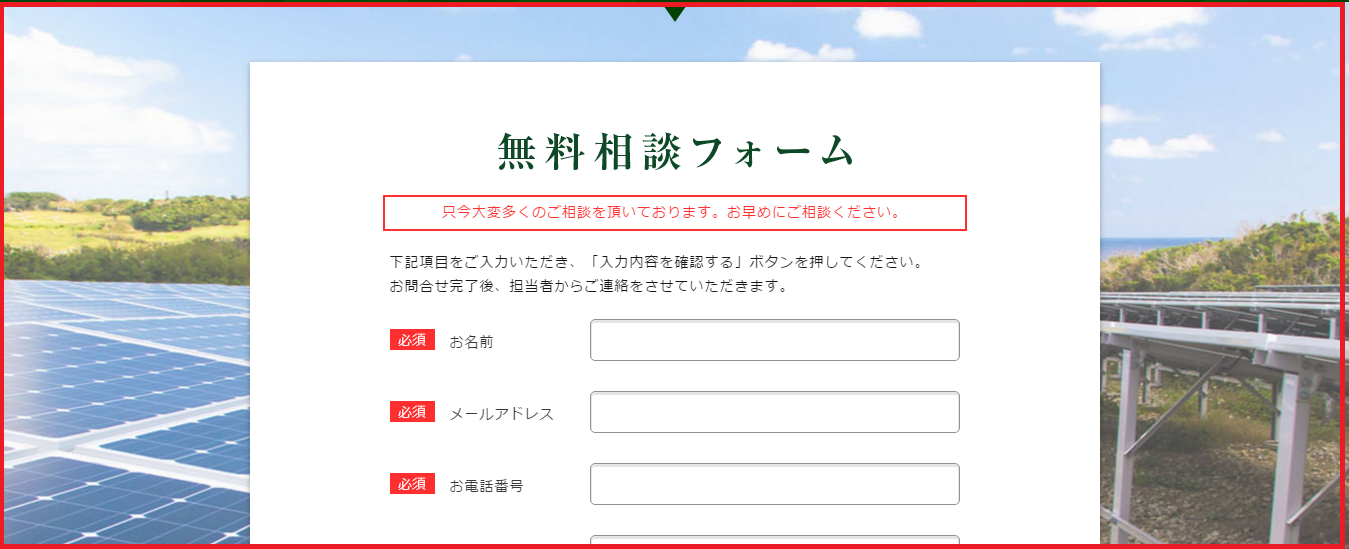
背景に写真を取り入れる

基本的には背景に写真を入れることは少ないかと思いますが、コンテンツの背景に写真を取り入れることで、ページに動きをもたらすことが出来ます。写真はテキストよりも情報訴求力が高いので、ユーザーがぱっと見で内容を理解しやすいのも魅力的ですね。
まとめ
いかがでしたでしょうか?デザインに力を入れすぎて、コンテンツに着目されなくなってしまったり、ユーザーの頭に入りにくくなってしまったりしては良くないですが、かえって単調で飽きられてしまっても意味がありません。うまく動きを取り入れて、魅力的なランディングページを作成していきましょう。
あわせて読みたい記事はこちら!
More from my site
Deliways内検索Search
カテゴリーCategory



 お電話・メールでの
お電話・メールでの






















