導線改善
2015.9.4
様々なサイト改善に使える!A/Bテストの効果を検証してみた!
こんにちは!!ヴァンテージで解析チームの担当をしているじょうさこです。
今回はヴァンテージが取り組んでいるサイト改善(A/Bテスト編)についてご紹介させて頂きます。
A/Bテストとは
A/Bテストとは、複数の案のどれが優れているかを、何度も試行して定量的に決定するテスト手法。WebページやWeb広告のデザインなどでよく利用される。
複数の案のいずれか一つをランダムに選んで実際の利用者に提示し、その際の効果の有無や高低を記録する。これを何度も繰り返し、最も効果の高かったものを 最も優れた案として採用する。既存の選択肢の中から目的に照らして優れたものを選ぶことができ、短期間に何度も繰り返し試行できるようなものであれば何に でも適用できる。
※IT用語辞典e-wordsより引用
A/Bテストと一言で言っても、対象のサイトやページ、テスト内容によって効果の大きさは変わってきます。
事前に
①目的を決める
・・・直帰率の改善なのか、CV率の改善なのか、ユーザーが求めている事を決定します。
②現状把握
・・・事前に対象サイト(対象ページ)の数値データを確認し+A18ておきましょう。ある程度の母数がないサイト(ページ)だと正しく測定出来ない可能性があります。
③想定をした上での答え合わせ
・・・A/Bテストで結果が出たとしても、なぜその結果が出たのかを教えてくれるものではありません。事前に「〇〇の画像を女性にすることで直帰率が下がるだろう」等、結果を予想してテストに臨むことで答え合わせをすることが出来ます。
実際にヴァンテージで改善を行った事例を元にA/Bテストの結果と要因についてご紹介していきます。
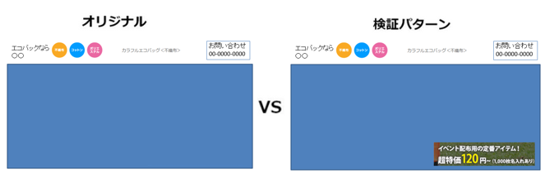
ファーストビューへのテキスト追加
ノベルティ販売のサイトAは、これまで流入したユーザーに対して
キャッチコピーでの訴求を行っておりませんでした。
そこで『イベント配布用の定番アイテムならこちら!』等、
商品の目的を明確に示したキャッチコピーを配置することで
直帰率が
オリジナル:69.23%
検証パターン:20.66%
に改善しました。
キャッチコピーによってお問い合せ率が2~3倍変わることもあるため、
積極的にテストを実施して最良のコピーを探しましょう。
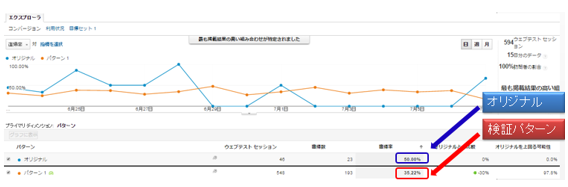
コンテンツの配置と大きさの変更
注文住宅販売のサイトAは、今まで特定の項目のバナーが小さく、
ユーザーの遷移を促せていない可能性がありました。
そこで、各項目のバナーを大きくし並び替えることで、
対象ユーザーが年配の方でもクリックしやすくしてみました。
すると直帰率が
オリジナル:50.00%
検証パターン:35.22%
に改善しました。
遷移してほしい項目(お問い合わせのバナー等)はユーザーの目に留まりやすく、
クリックできることをより明確にすることで、サイトの改善に繋がると考えられます。
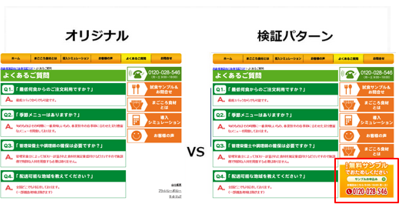
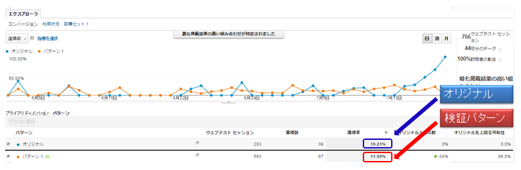
特定ページへのバナー追加
宅配弁当の販売サイトAの『よくある質問』ページでは、
ユーザーの質問に答えるだけのページとなっており、別ページへの遷移を効率よく促せていませんでした。
そこで、サイドバナーに『無料サンプルのお申込みはこちら』バナーを設置したところ、
直帰率が
オリジナル:19.21%
検証パターン:11.90%
に改善しました。
よくある質問ページはサイトのサービスに興味を持ったユーザーが、
お申込前の確認をするために訪れる可能性の高いページです。
ページ価値の高いページには積極的にお申込みに繋がる導線の設置を行い改善を行いましょう。
まとめ
今回は普段ヴァンテージで取り組んでいるA/Bテストの一部をご紹介させて頂きました。
A/Bテストは、サイトを大きく改修しないといけないと思われがちですが、実際は『キャッチコピー』『配置変更』『導線追加』等、細かい改修でもしっかりと数値で現れ、直帰率やコンバージョン率を改善できます。
ページ改善で大切なことは、いかにユーザーの求めていることをくみ取り、その答えを分かりやすく提示してあげるか、そして検証を継続し続けることです。
A/Bテストは1回きりのテストで改善するような施策ではなく、数値が悪化することもよくあります。
どのテストが改善につながって、どのテストが失敗なのか、しっかりナレッジを貯めていくことで継続的な改善につながります。
あわせて読みたい記事はこちら!
More from my site
Deliways内検索Search
カテゴリーCategory









 お電話・メールでの
お電話・メールでの





















