- HOME>
- ランディングページの記事一覧>
- デバイスフォントと画像フォントの使い分けに関して【後編】
ランディングページ
2016.11.10
デバイスフォントと画像フォントの使い分けに関して【後編】

お疲れ様です。
ランディングページ担当、泣き虫です。どうも。
さて、前回に引き続き、デバイスフォントと画像フォントの使い分けに関してまとめていきます。
後編では、より実践的な使い方の部分に関してまとめてみたいと思います。
前半はこちら。
デバイスフォントと画像フォントの使い分けに関して | webマーケティングの情報をデリバリー|Deliways
また、今回参考にするLPはこちら
デバイスフォントと画像フォントのメリットとデメリット振り返り
前編で記載したメリットとデメリットを簡単にまとめます。
デバイスフォントのメリットは容量が小さく、テキスト量が増えるという意味でSEO対策に向いています。
しかし、画像フォントと比べるとデザイン性に欠けており、かつデバイスによって表示が異なるというデメリットもあります。
一方、画像フォントのメリットは、デザイン性に優れた表現ができ、かつそれがどのようなデバイスから見ても綺麗に表示されることです。ところが、画像フォントはその名の通り画像ですので、容量が大きく表示速度を遅くしてしまう点や、テキスト量としてカウントされない点がデメリットとしてあげられます。
デバイスフォントを使うべきポイント

装飾する必要のないテキストに関しては、基本的にはデバイスフォントで記載すべきです。容量を抑えることができますし、テキスト量も確保することが出来ます。
また、修正も容易に行うことができるので、頻繁に修正が必要となるテキストに関してもデバイスフォントで記載すべきです。例えば、ランディングページでは細かな説明文や注意書き等で活用すべきです。
画像フォントを使うべきポイント

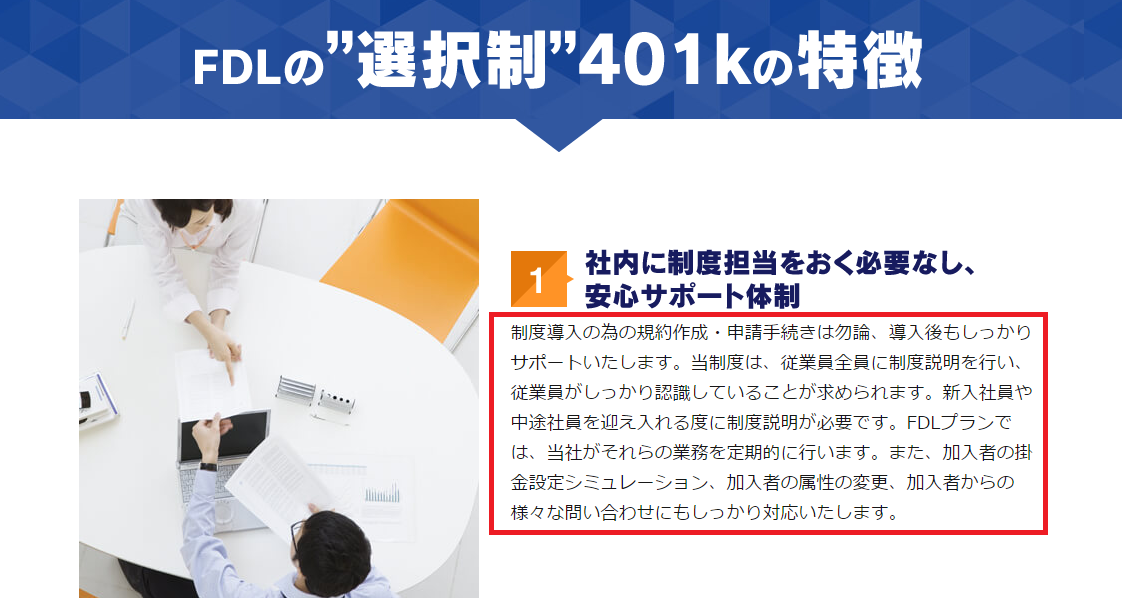
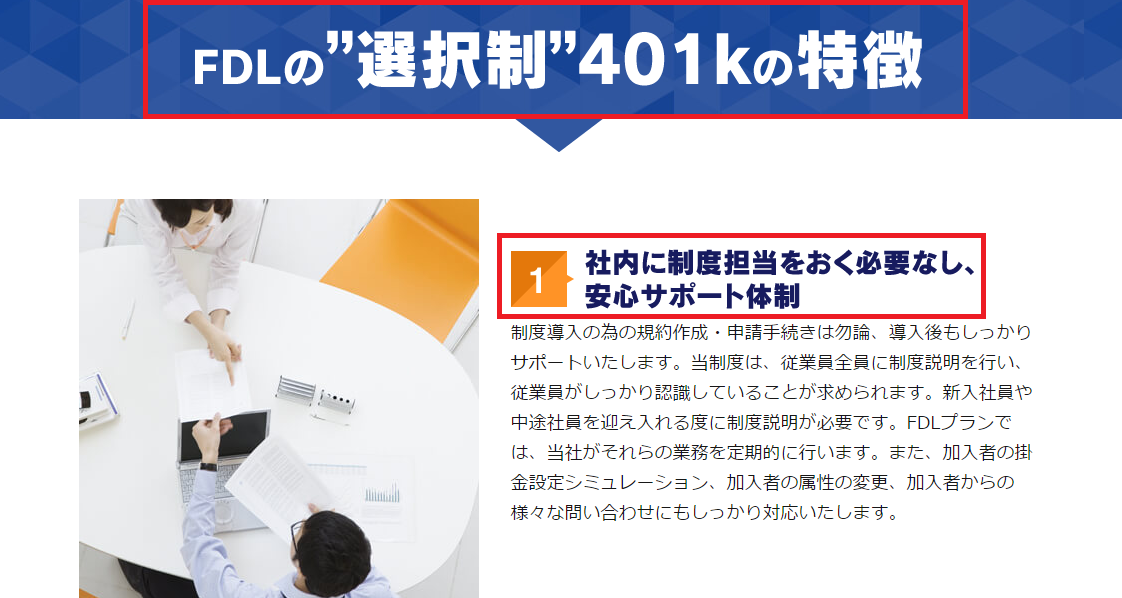
デバイスフォントとは逆に、装飾して綺麗に見せたい部分や、インパクトを与えたい部分に画像フォントを活用するべきです。特殊なフォントや特徴的なデザインを使うことができるので、例えばランディングページのファーストビューや、項目の見出しの部分で使用するべきです。
ただし、画像フォントを使用する際はalt属性にテキストを入れておくべきです。そうすることで、ブラウザにページの内容を認識してもらうことが出来ます。これにより、リスティングでも広告分とランディングページの整合性が高いとみなされやすくなるのではないでしょうか。
まとめ
いかがでしたでしょうか。画像フォントのほうが様々な表現を行うことができるので、どうしても画像フォントを多く使いたくなってしまいますが、それによってデメリットも生じてしまいます。うまく使い分けることで、より良いランディングページを作成していきましょう。
あわせて読みたい記事はこちら!
More from my site
Deliways内検索Search
カテゴリーCategory



 お電話・メールでの
お電話・メールでの






















