- HOME>
- ランディングページの記事一覧>
- デバイスフォントと画像フォントの使い分けに関して【前編】
ランディングページ
2016.10.20
デバイスフォントと画像フォントの使い分けに関して【前編】

お疲れ様です。
ランディングページに関してはおまかせください。担当、泣き虫です。
さて、本日は「フォント」に関してまとめてみたいと思います。
フォントにはデバイスフォントと画像フォントがあります。
デザイン性に欠けるものの軽量で使い勝手のよいデバイスフォントと、デザイン性に富んだ表現が実現可能な画像フォントのそれぞれの特徴と使い分けに関して、考えてみましょう。
前編では、まず特徴をまとめます!
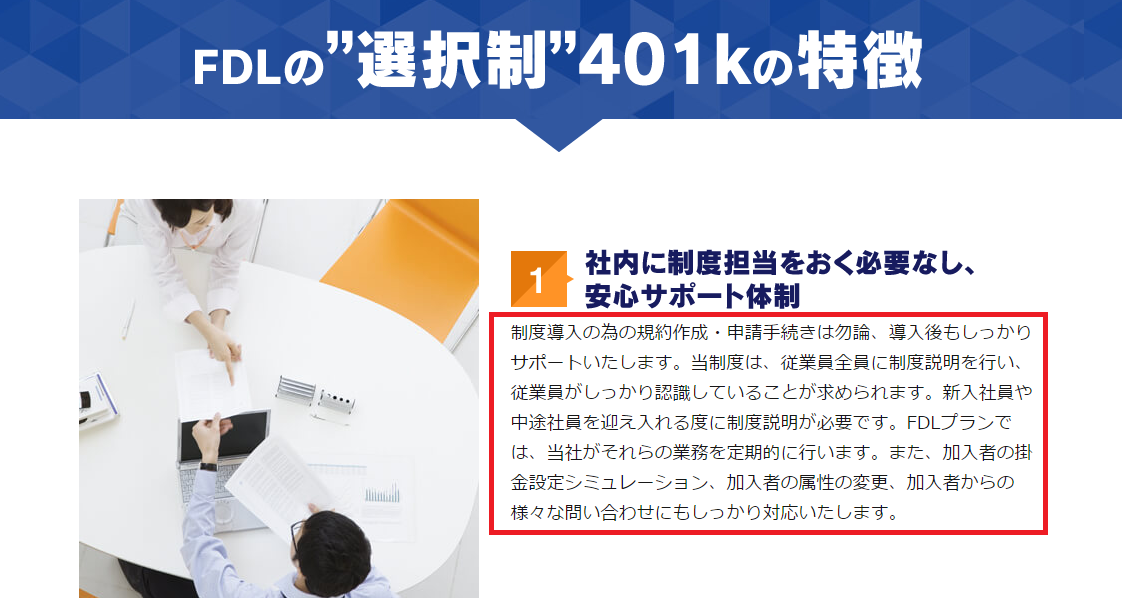
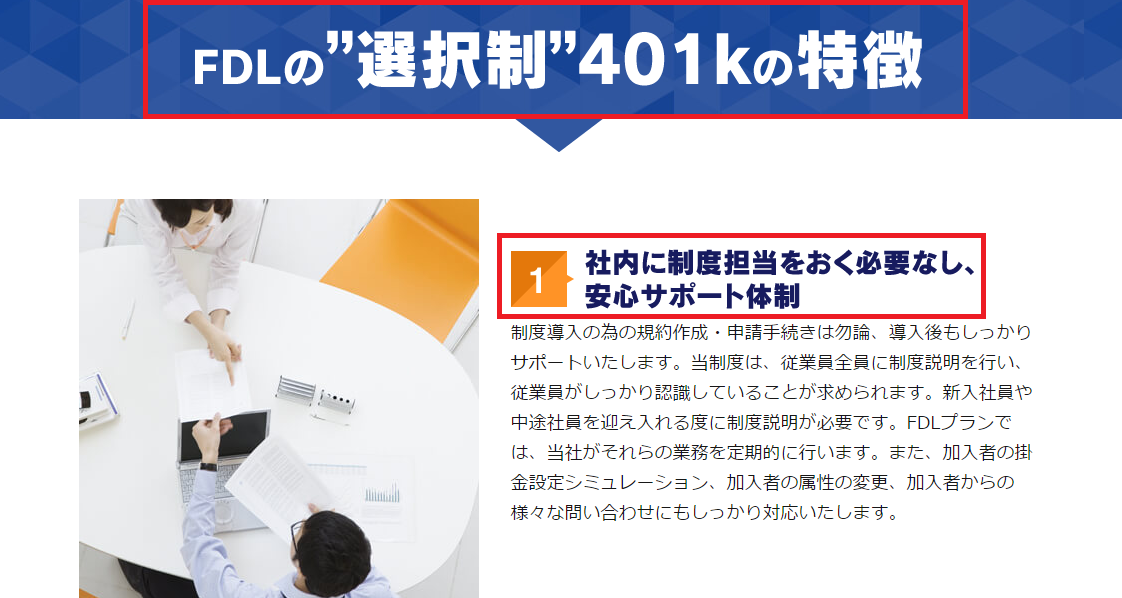
下記のサイトを例にして、解説をします。
デバイスフォントとは

デバイスフォントとは、パソコンやスマートフォンにインストールされているフォントのことです。
例えば、上記の部分です。
インターネットなどで見ているホームページに記載されているテキストも、基本的にはデバイスフォントです。
デバイスフォントは容量が非常に小さく、拡大をどれだけ行ってもぼやけるなど、荒れることがありません。
しかし、デバイスフォントという名前の通り、デバイスに依存するフォントのため、パソコンやスマートフォンの機種やブラウザにより表示が異なることがあります。
画像フォントとは

画像フォントとは、画像ファイル内に飲み存在するフォントのことです。
PhotoshopやIllustratorなどの画像編集ツールを使用し、編集をすることが出来ます。
1文字1文字の大きさや色を変えるなど、デザイン性に富んだ表現を実現することが可能です。
デバイスフォントとは異なり、画像ファイルで表示をすることができるため、どのようなデバイスやブラウザで閲覧しても、同じデザインで表示をすることが出来ます。
しかし、画像のフォントのためサイト全体の容量が大きく増えてしまいます。
容量が増えることにより、ページ全体の表示速度を低下させる原因となります。また、最先端の高解像度のディスプレイでは、荒く見えてしまうこともあります。
美しい見た目を保持するためには、容量は大きくなってしまいますが高画質で書き出さなければなりません。
まとめ
いかがでしたでしょうか。デバイスフォントと画像フォントのそれぞれの特徴をまとめてみました。
それぞれに、メリットとデメリットがありますので、しっかりと使い分けることが重要となりそうですね。使い分けに関しては後編でまとめます。
あわせて読みたい記事はこちら!
More from my site
Deliways内検索Search
カテゴリーCategory



 お電話・メールでの
お電話・メールでの






















