SEO
2017.3.10
SEOで順位を上げるための方法│モバイルフレンドリー対応をしよう

モバイルフレンドリーという言葉を聞いたことがありますか?
今やモバイルシフトが急速に進んでいますが、それに伴い、Google社がモバイルに優しいサイトを評価するようになりました。これは順位が上がりやすくなるだけでなく、当然ユーザーにもメリットがありますので、抑えておきましょう。
モバイルシフトの状況

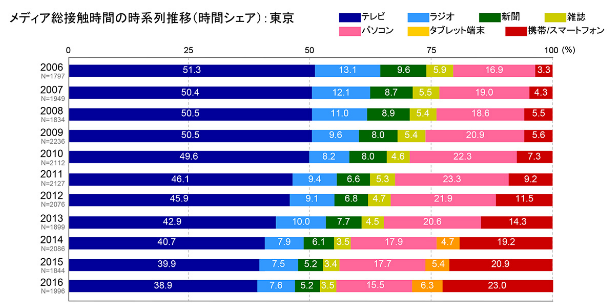
出典:https://www.advertimes.com/20160719/article230019/
こちらは、メディアの総接触時間の時系列の推移を表したものです。
こちらを見ると年々、携帯電話・スマートフォン、(タブレット)からの接触時間は増加しています。既に携帯電話・スマートフォンはパソコンの接触時間を超えており、2016年においては148%となっています。このトレンドはさらに続くことが予見されることからも、モバイルへの対応は必須と言えます。
モバイルフレンドリーなサイトとは?
モバイルフレンドリーでないサイトは例えば、
・文字が小さすぎてスマホでは読めない
・コンテンツを読む際にピンチやズームが必要
・モバイルでは再生出来ない動画がない
・画像やCSS、javascriptにgoogleのクローラーがアクセスできる※
※アクセス出来ないと、正しく評価されない可能性があります。これを確認するためには、GoogleサーチコンソールのFetch as Googleを使ってください。
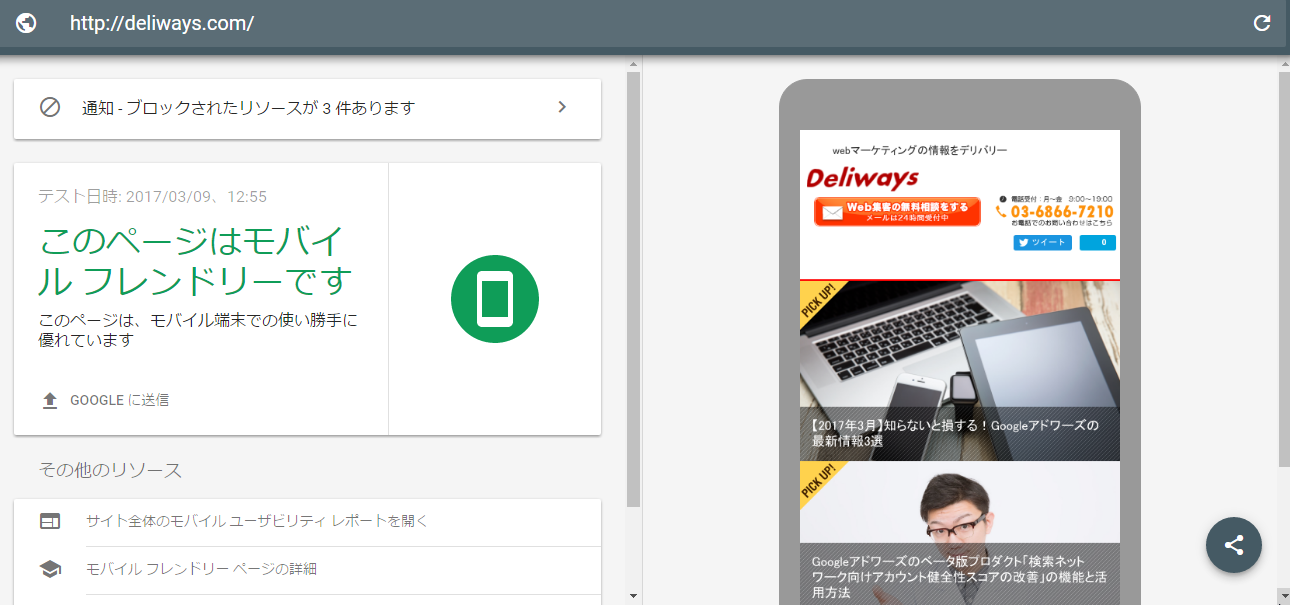
モバイルフレンドリーなサイトかどうかチェックするには、下記にアクセス後、URLを入れてください。
https://search.google.com/search-console/mobile-friendly?hl=ja
例えばこのDeliwaysを分析すると、下記のように結果を見ることが出来ます。
モバイルフレンドリーなサイトにするには?
モバイルフレンドリーなサイトにする方法は例えば下記があります。
・レスポンシブ対応する。例えばWordpress等のCMSを使っているのであれば、レスポンシブに対応したテーマを選択する。(この方法は、Googleが推奨しています)
・javascriptなどで動的にページを生成する。
・デバイスごとにページを作り、デバイスごとに飛ばし先を変えて対応する。
まずは、サイトのチェックからやってみてくださいね。
あわせて読みたい記事はこちら!
More from my site
Deliways内検索Search
カテゴリーCategory



 お電話・メールでの
お電話・メールでの






















