- HOME>
- ランディングページの記事一覧>
- ランディングページで役立つ!成功する配色パターンについて
ランディングページ
2016.8.4
ランディングページで役立つ!成功する配色パターンについて

こんにちは!
ランディングページなど、WEBデザインをする際にどの色とどの色を組み合わせよう…と迷うことありますよね?
配色の微妙な差によって与える印象がかなり変わってくるため、どうしても迷ってしまうポイントです。
そんな時に知っておくと便利なのが、配色パターン。
今回はそんな配色のパターンについてまとめてみたいと思います。
「そもそも、配色ってどうやって考えればいいの?」とか「配色を決める際になにかいいツールないの?」と考えている方もいるのではないでしょうか。
いくつか、配色を決める際に役立つツールを紹介致します。
Adobe Kuler
https://color.adobe.com/ja/create/color-wheel/
colorhexa
HUE/360
ウェブ配色ツール Ver2.0
http://www.color-fortuna.com/color_scheme_genelator2/
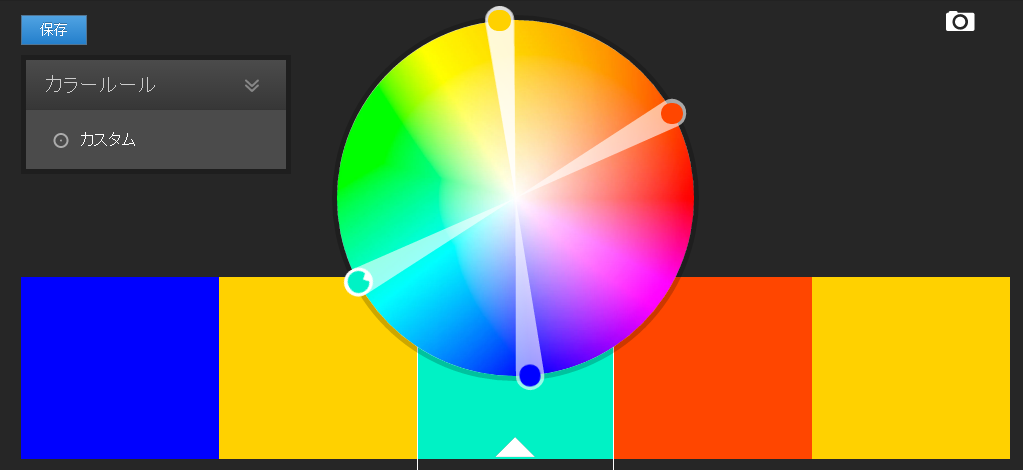
これらのサイトにもある色相環の位置パターンで6つの配色パターンを紹介します。
(以下の画像はAdobe Kulerより引用)
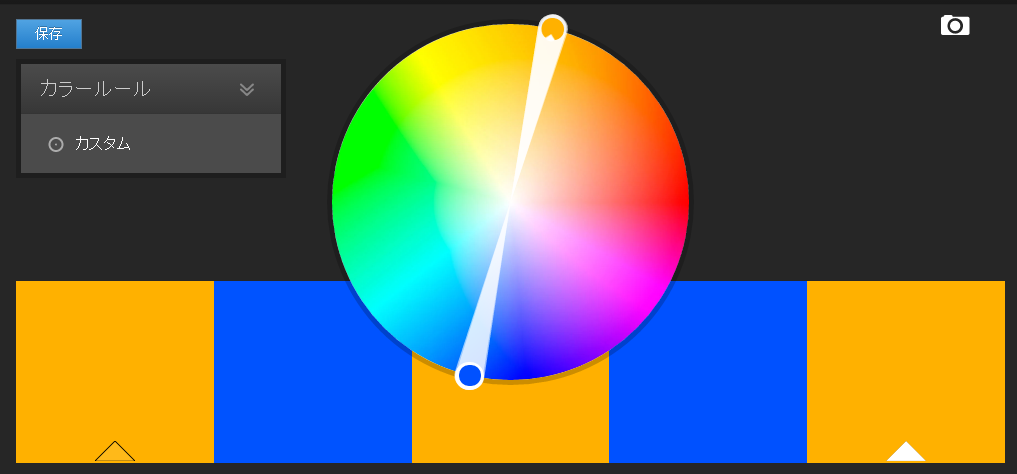
配色1 コンプメンタリーカラー

色相環上で、対となる色の組み合わせを選ぶパターンです。
つまり、その色の補色を選ぶということです。赤と緑、青とオレンジ、などです。
この色の組み合わせはコントラストがはっきりするので、インパクトが強く、強調して伝えることができるメリットが有りますが、
補色を隣り合わせで使用してしまうとお互いに強調し合い目がチカチカしてしまいますので、注意が必要です。
隣り合わせで使用する場合には、間に別の色を挟むと良いですね。
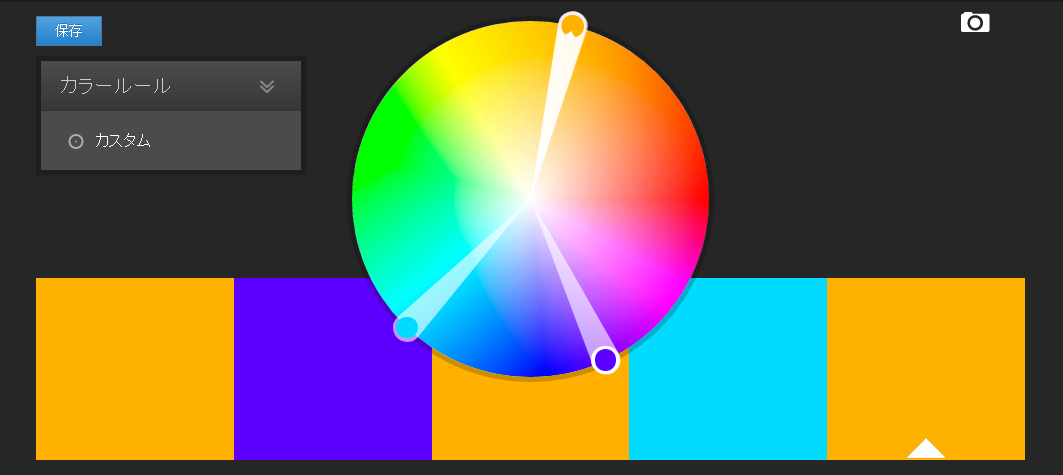
配色2 スプリットコンプメタリー

メインカラーとその補色に隣り合う2色の合計3色でつくるパターンです。
上記のコンプメタリーと似た配色にはなりますが、補色ではないので目のチカチカを防ぐことが出来ます。
ただし、コンプメタリーよりは柔らかい印象になります
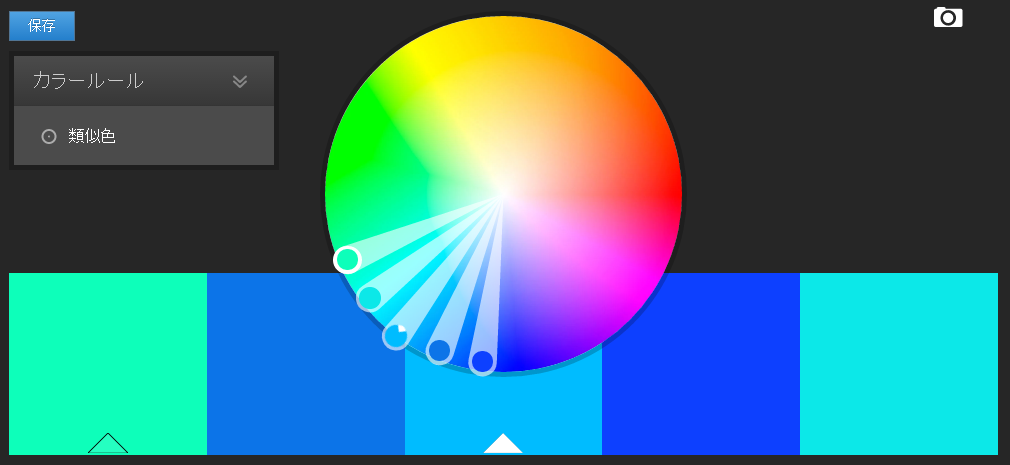
配色3 アナロガスカラー

類似した色、近い色を使うパターンです。色が近い組み合わせなので、グラデーションなど、バランスの良い配色をつくることができ、視覚的には柔らかい印象をあたえることが出来ます。
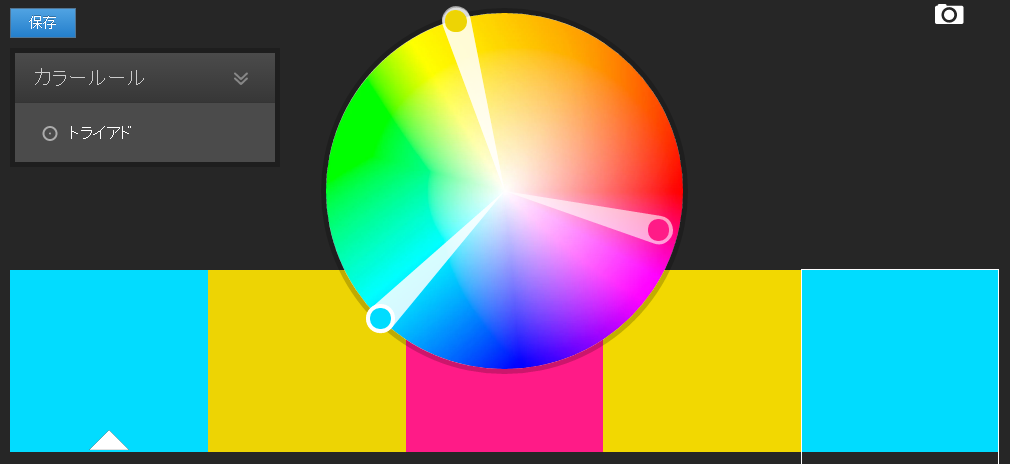
配色4 トリアディックカラー

色相環上で正三角形に結んだ3色を用いる配色です。最も基本的な配色となり、強いインパクトを与えつつ、調和の取れた色合いを表現することが出来ます。
配色5 レクタンギュラーカラー(テトラディックカラー)

これは配色1で紹介したコンプリメントカラーを2対組み合わせ、計4色で表現するパターンです。色が多い分賑やかな、色彩豊かな印象を与えることが出来ますが、補色の組み合わせによる視覚的なチラつきには注意が必要です。
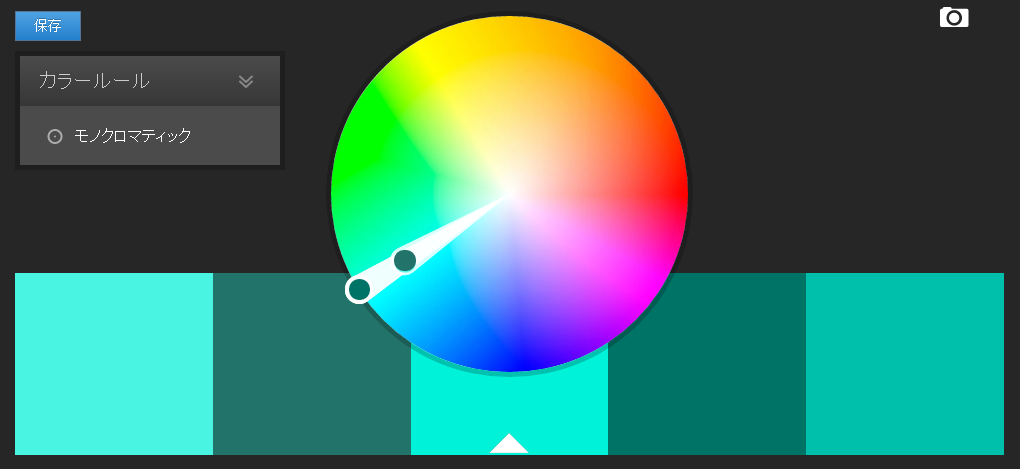
配色6 モノクロマティックカラー

1つの色を選び、その明度と彩度で変化をつけていくパターンです。
最もシンプルでスタイリッシュに仕上げることが出来ます。
単調になり過ぎないように注意が必要です。
まとめ
いかがでしたでしょうか?
なんとなく感覚で選んでしまいがちな色の組み合わせですが、
こういった知識を持っておくと、どのような印象をあたえるサイトにしたいのかという目的から配色を選択することが出来ます。
既存のランディングページを見る際にも、配色を意識してページを研究してみると、そのページの戦略が見えてきておもしろいかもしれませんね。
是非活用してみてください。
あわせて読みたい記事はこちら!
More from my site
Deliways内検索Search
カテゴリーCategory



 お電話・メールでの
お電話・メールでの






















